Embed in Episerver Optimizely
Follow these steps to embed your project in a Episerver / Optimizely article
In this article:
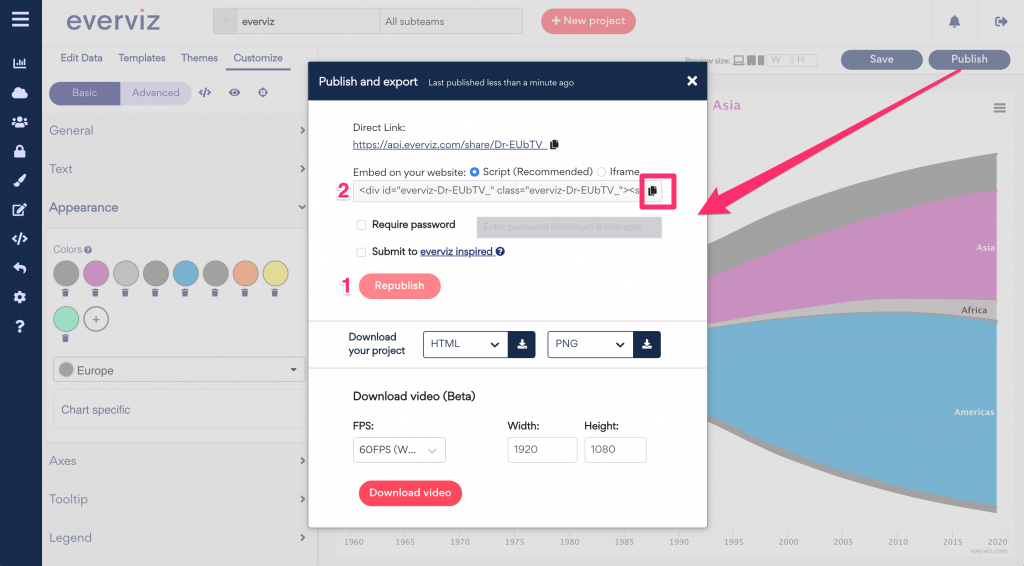
Copy embed code
Publish your project and copy the embed code

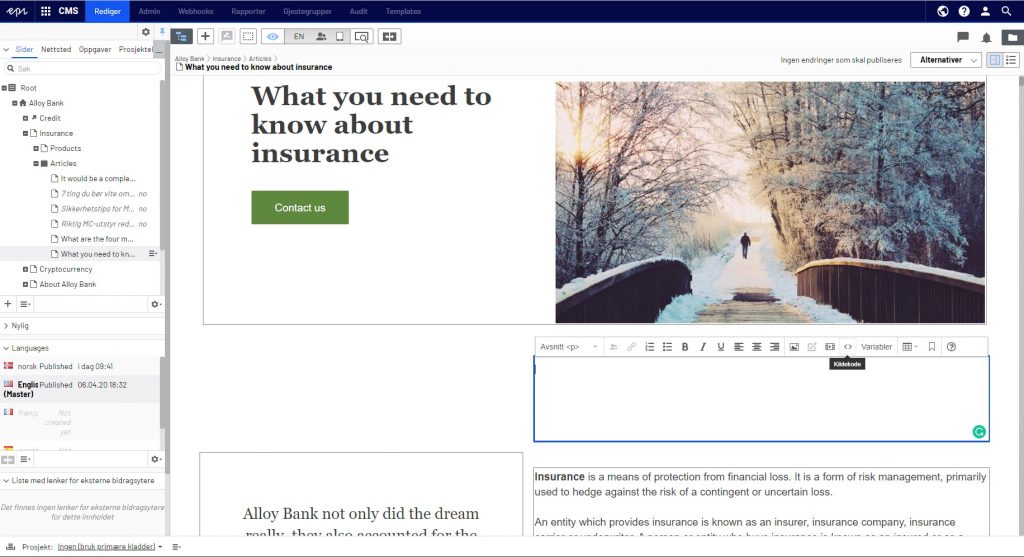
Add visualization in Episerver / Optimizely
1 - In the article, click on the Source code block icon

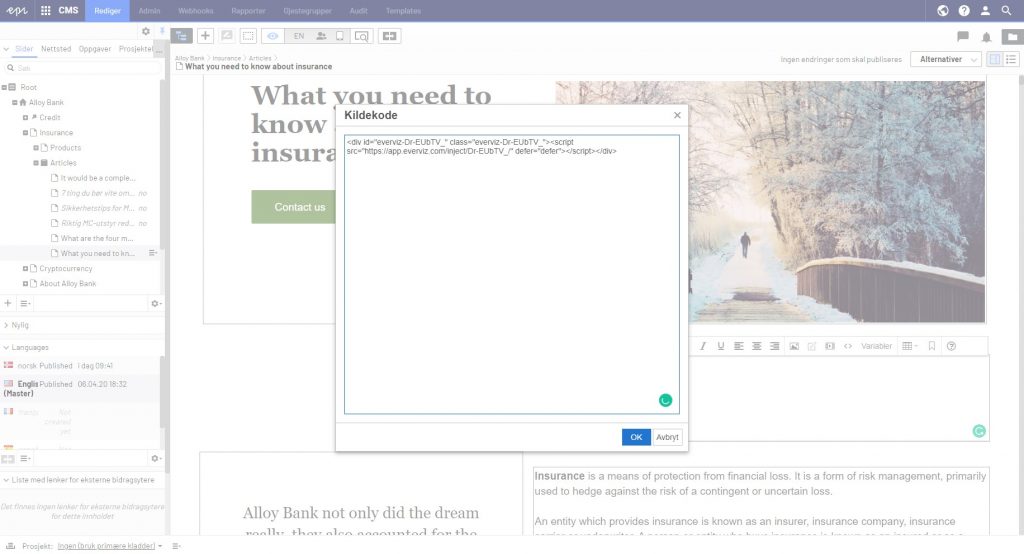
2 - Paste the embed code

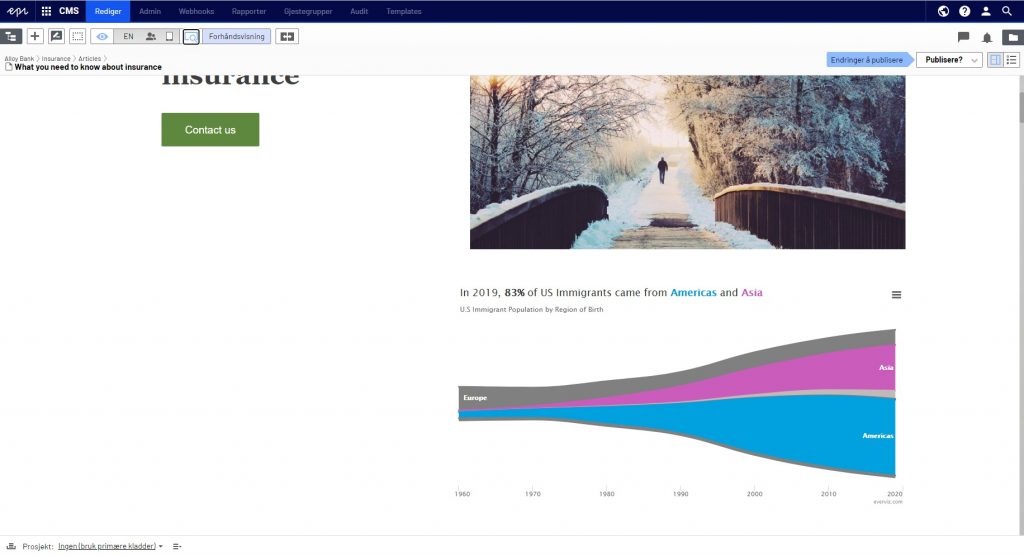
3 - Click OK and you get an instant preview in the article

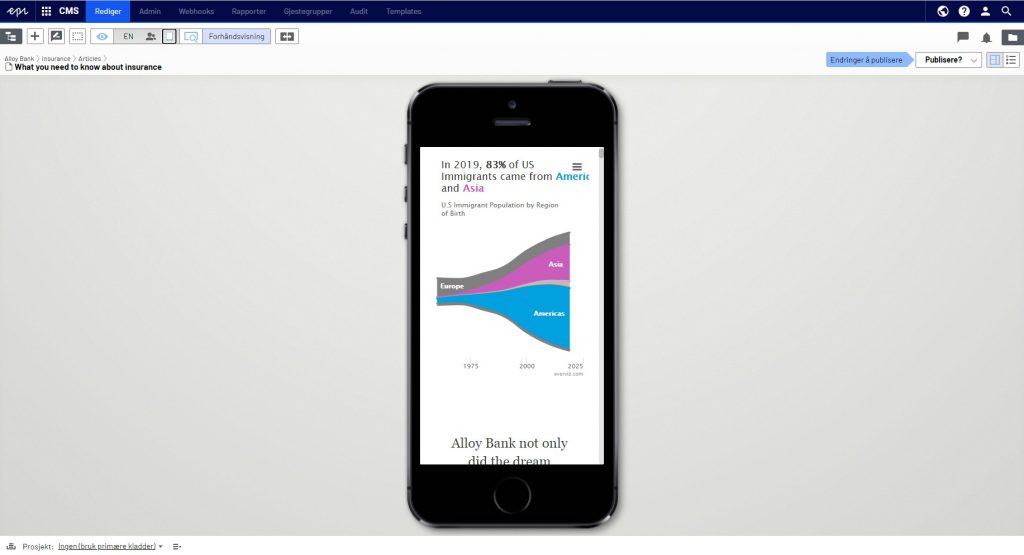
Preview article for different devices
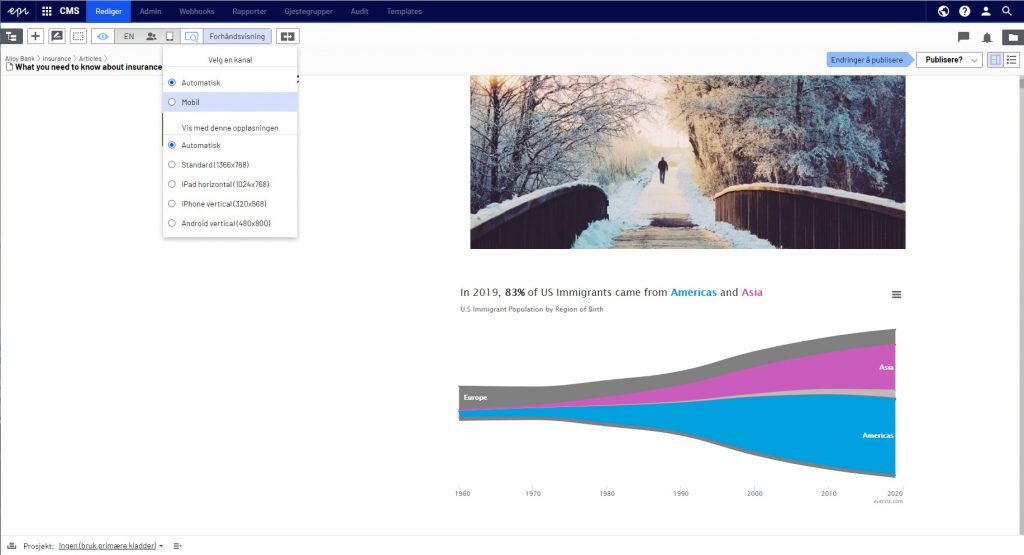
Episerver / Optimizely has a nice feature for previewing the article for different screen sizes. This is intended to give the editor a quick way of visualizing a page as it would turn out when shown on a smaller screen
In the top navigation bar, click preview, and choose your desired view port

Episerver / Optimizely will change the appearance of the editor to desired view port. Also notice that the visualization automatically adapts to the screen size.